BAB
4
KASUS/CONTOH
PEMANFAATAN TERSEBUT UNTUK KONSEP SHADING MODELLING
Goraud
Shading
Grafik 3-D, sebuah teknik yang
dikembangkan oleh Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan
kesan gelap terang dari sebuah permukaan objek dengan memperhitungkan warna dan
penyinaran dari tiap sudut segitiga. Gouraud shading adalah metode rendering
sederhana jika dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan
efek shadow dan refleksi.
Pada grafik 3D, poligon yang membentuk citra
perlu diwarnai sehingga terlihat dengan baik. Gouraud shading adalah salah satu
proses yang menggunakan algoritma tertentu untuk membuat gradasi warna.
Pewarnaan (shading) ini dapat digunakan pada games.
Sebuah teknik yang dikembangkan oleh Henri
Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang dari
sebuah permukaan objek dengan memperhitungkan warna dan penyinaran dari tiap
sudut segitiga. Gouraud shading adalah metode rendering sederhana jika
dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek shadow
dan refleksi. Metode ini digunakan dalam
grafik komputer untuk mensimulasikan efek cahaya yang berbeda dan warna di
permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk mencapai
pencahayaan halus rendah-poligon permukaan tanpa berat menghitung kebutuhan
komputasi pencahayaan untuk setiap pixel.
(Klik gambar Untuk Memperbesar)
Contoh
gambar Gouraud Shading:
Flat
shading
Flat shading : suatu teknik shades
masing-masing polygon dari suatu objek berdasarkan pada polygon “normal” dan
posisi serta intensitas sumber cahaya.
Pemberian bayangan rata (flat)
merupakan cara termudah untuk dibuat. Bayangan rata mempunyai karakteristik
sebagai berikut :
•
Pemberian tone yang sama untuk setiap polygon
•
Penghitungan jumlah cahaya mulai dari titik tunggal pada permukaan
•
Penggunaan satu normal untuk seluruh permukaan.
Contoh gambar Flat Shading:
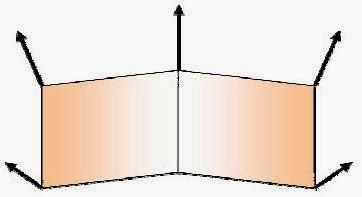
Secara garis besar perbedaan antara
Gouraud shading dengan flat shading adalah seperti gambar dibawah ini :
Cel
Shading
Cel Shading (dalam penjelasan yang
paling sederhana) adalah sebuah teknik dalam merender gambar 3D agar hasilnya
tampak seperti kartun dengan ciri-ciri adanya outline/garis pinggir dan
pencahayaan yang sederhana/kurang realistis.
Cara Pertama:
Pada cara yang pertama, saya akan
berusaha menjelaskan bagaimana menghasilkan effect
ini dengan menggunakan program Anim8or. Pagi
pengguna program 3D modeller yang lain bisa menyesuaikan. Pertama-tama siapkan
sebuah model.
Bila model ini terdiri dari beberapa
mesh, sebaiknya semua mesh tersebut di satukan dengan perintah Join Solid
(Build > Join Solid). Buat duplikat dari model tersebut dan letakkan
duplikatnya pada object yang terpisah. Seterusnya kita akan mengedit model yang
kedua
Pilih semua faces/trianggle-nya.
Extrude semua faces/trianglen-ya
dengan menggunakan perintah (Extrude Faces connected) sehingga modelnya akan
tampak menggembung. Sebaiknya jangan terlalu besar saat meng-extrude face-nya
agar efek yang dihasilkan juga tidak terlalu tebal. Perintah Extrude Faces
Connected akan membuat object membesar secara proporsional.
Perintah ini sedikit berbeda dengan
Scale. Pada perintah Scale, object diperbesar dengan menggunakan pusat object
sebagai pusat scale. Dengan menggunakan Extrude Faces Connected, tiap object
akan di scale dengan menggerakkan tiap vertex searah dengan arah normalnya.
Untuk melihat perbedaannya, bisa
mencoba sendiri kedua perintah diatas. Setelah itu set materialnya. Untuk
menghasilkan effect cel shading kita perlu material yang bersifat bolak balik.
Bagian depan di set transparant, sedangkan bagian belakang di set dengan warna
hitam. Untuk lebih jelasnya perhatikan gambar berikut:
Setelah itu, kita tinggal menggabungkan object
pertama dan kedua:
Hasilnya adalah sebuah model dengan
outline yang tampak seperti gambar pada game HARVESTMOON 2: SAVE THE HOMELAND
Cara Kedua:
Pada cara kedua, kita akan membuat
effect yang sama dengan bahasa pemrograman. Untuk itu sebaiknya dirimu memiliki
dasar pengetahuan tentang pemrograman dan model 3D. Kodenya adalah sebagai berikut.
Kode ini ditulis dengan menggunakan Blitz3D. Bisa mendownload Blitz3D disini.
Code: [Select]
Graphics3D 640,480,16,2
SetBuffer BackBuffer()
camera=CreateCamera()
light=CreateLight()
PositionEntity camera,0,70,-100
TurnEntity camera,10,0,0
CameraClsColor camera,255,255,255
;load model
model=LoadAnimMesh("nana.b3d")
EntityFX model,1
model2=LoadAnimMesh("nana.b3d",model)
EntityFX model2,2
FlipMesh model2
EntityColor model2,0,0,0
Animate model,1
Animate model2,1
;scale model
For count=1 To CountSurfaces(model2)
surf=GetSurface(model2,count)
For
a=0 To CountVertices(surf)-1
xm#=VertexNX(surf,a)*1.5
ym#=VertexNY(surf,a)*1.5
zm#=VertexNZ(surf,a)*1.5
x#=VertexX(surf,a)
y#=VertexY(surf,a)
z#=VertexZ(surf,a)
VertexCoords
surf,a,x-xm,y-ym,z-zm
VertexColor
surf,a,0,0,0
Next
Next
;render
While Not KeyHit(1)
Cls
TurnEntity
model,0,1,0
RenderWorld
UpdateWorld
Flip
Wend
End
Penjelasan
program.
Program ini terdiri dari 3 bagian:
load, fx, dan render Pada bagian load kita meload 2 buah model yang berasal
dari file yang sama. Pada bagian FX, kita mengedit model yang diload kedua.
Model ini di edit per vertex. Prosesnya
sama dengan proses yang dilakukan dengan Anim8or, hanya saja disini kita
menggunakan code untuk menghasilkan FX secara realtime. Kita membesarkan model
sedikit dengan cara menggerakkan tiap vertexnya searah dengan arah normal dari
vertex tersebut. Kemudian modelnya dibalik dan diberi warna hitam atau warna
yang lainnya Yang perlu diperhatikan disini adalah kita tidak bisa menzoom
modelnya secara langsung. Menzoom model akan menyebabkan model diperbesar
relative terhadap origin. Hal ini tidak akan menghasilkan FX yang bagus. Untuk
menghasilkan FX seperti cel shade maka tiap vertex harus digerakkan searah dengan
arah normal dari vertex tersebut.
Pada bagian render, prosesnya
berjalan seperti biasa. Kedua model dianimasikan secara bersama-sama. Model
yang kedua akan tampak dari belakang, sehingga warnanya tampak hitam dan karena
ukurannya yang sedikit besar maka akan tampak seperti outline.
Bayangan adalah proses penentuan
warna dari semua pixel yang menutupi permukaan menggunakan model illuminasi.
Metodenya melliputi :
- Penentuan
permukaan tampak pada setiap pixel
- Perhitungan
normal pada permukaan
- Mengevaluasi
intensitas cahaya dan warna menggunakan model illuminasi.
Jaring poligon secara umum sering
digunakan untuk merepresentasikan permukaan yang kompleks. Informasi geometri
yang tersedia hanyalah vertice dari polygon. Interpolasi dari model bayangan
dapat digunakan untuk meningkatkan substansi secara lebih efisien.
Unsur yang mempengaruhi bayangan adalah :
1. Normal Vektor
Normal Vector adalah vector yang
arahnya tegak lurus pada luasan (face). Normal Vector dapat diperoleh dari
perkalian silang (cross-product) dari dua vector yang berada pada face. Besar
dari Normal Vector Vector tegantung pada hasil perkalian silangnya.
2. Unit Vektor
Unit Vector adalah vektor yang
besarnya adalah satu satuan dan arahnya tergantung arah vektor asalnya. Besar
suatu vektor dapat diperoleh dengan Agar vektor v menjadi unit vektor maka
semua koefisien (vx,vy,vz)
3. Optical Vektor
Sebuah konsep mengenai pencahayaan
yang jatuh pada sebuah benda. Model bayangan dibagi menjadi dua yaitu :
A. Direct
Line
Flat
shading
Satu face mempunyai warna yang sama
dan flat shading menggunakan model Phong untuk optical view. Pemberian bayangan
rata (flat) merupakan cara termudah untuk dibuat. Bayangan rata mempunyai
karakteristik sebagai berikut :
• Pemberian
tone yang sama untuk setiap polygon.
• Penghitungan
jumlah cahaya mulai dari titik tunggal pada permukaan.
• Penggunaan
satu normal untuk seluruh permukaan.
Pemberian bayangan rata ini
mengasumsikan bahwa setiap muka polygon dari sebuah objek adalah rata dan semua
titik pada permukaan mempunyai jarak yang sama dengan sumber cahaya.
Gouraud
shading
Sebuah teknik yang dikembangkan oleh
Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang
dari sebuah permukaan objek dengan memperhitungkan warna dan penyinaran dari
tiap sudut segitiga. Gouraud shading adalah metode rendering sederhana jika
dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek shadow
dan refleksi. Metode ini digunakan dalam grafik komputer untuk mensimulasikan
efek cahaya yang berbeda dan warna di permukaan benda.Dalam prakteknya, Gouraud
shading digunakan untuk mencapai pencahayaan halus rendah-poligon permukaan
tanpa berat menghitung kebutuhan komputasi pencahayaan untuk setiap pixel.
Phong
shading
Terdapat perbedaan antara phongshading
dengan phonglighting. Phonglighting merupakan model empiris untuk menghitung
iluminasi pada titik pada permukaan sedangkan Phongshading merupakan
interpolasi linear permukaan normal di segi itu, menerapkan model Phonglighting
pada setiap pixel. Phong shading mengacu pada seperangkat teknik dalam komputer
grafis 3D.Phong shading meliputi model bagi refleksi cahaya dari permukaan dan
metode yangkompatibel memperkirakan pixel warna oleh interpolating permukaan
normal dirasterized poligon.
Model refleksi juga mungkin disebut
sebagai refleksi Phong model, Phong Phong iluminasi atau encahayaan.Ini mungkin
disebut Phong shading dalam konteks pixel shader, atau tempat lain di mana
perhitungan pencahayaan dapat disebut sebagai "shading". Metode
interpolasi juga mungkin disebut Phong interpolasi, yang biasanya disebut
dengan "per-pixel pencahayaan".Biasanya disebut "pelindung"
bila dibandingkan dengan metode interpolasi lain seperti Gouraud pelindung atau
flat shading.Refleksi yang Phong model tersebut dapat digunakan bersama dengan
salah satu metode interpolasi.
2.
Indirect Line
-
Ray Tracing
-
Radiosity
Suatu medium dengan sejumlah diskrit.
Masalah sederhana dapat dianalisis dengan
menyebarkan beberapa sinar dengan menggunakan matematika sederhana.
Analisis yang lebih detailnya dapat dilakukan dengan menggunakan komputer untuk
menyebarkan banyak sinar.
Ray tracing bekerja dengan
mengasumsikan bahwa partikel atau gelombang dapat dimodelkan sebagai sejumlah
besar berkas sinar yang sangat sempit, dan bahwa ada beberapa sinar yang
melewati batas jarak seperti sinar yang bertempat datar. Sinar pelacak akan
mepercepat sinar yang melewati jarak ini, dan kemudian menggunakan daerah
turunan dari medium untuk menghitung arah sinar baru. Dari lokasi ini, sinar
yang baru akan dikirim keluar dan proses akan diulang sampai jalan yang lengkap
dihasilkan. Jika simulasinya mencakup benda padat, sinar dapat diuji pada
persimpangan dengan setiap langkahnya, melakukan penyesuaian pada arah sinar
jika ditemukan adanya suatu tabrakan. Properti lain dari sinar dapat diubah
sebagai pencepatan simulasi juga.,
seperti intensitas, panjang gelombang, atau polarisasi. Contoh kegunaan Ray
Tracing (physics) ada pada sinyal radio, samudra akustik, dan desain optis.
Ray Tracing (graphics), yang
digunakan untuk generasi gambar 3D.
Dalam grafik komputer, ray tracing
adalah teknik untuk menghasilkan sebuah gambar dengan menelusuri jalan cahaya
melalui pixel dalam gambar pesawat. Teknik ini mampu menghasilkan tingkat ketajaman
gambar yang sangat tinggi – biasanya lebih tinggi dari pada metode tipe
scanline rendering, tetapi pada biaya komputasi yang lebih besar. Hal ini
membuat ray tracing paling cocok untuk aplikasi di mana gambar dapat di-render
perlahan terlebih dahulu, seperti pada gambar diam dan film dan special effects
televisi, dan kurang lebih cocok untuk real-time aplikasi seperti game
komputer, di mana kecepatan sangat penting. Ray tracing mampu mensimulasikan
berbagai efek optis, seperti refleksi dan pembiasan penyebaran, dan aberasi
kromatik. Ray tracing telah digunakan dalam lingkungan produksi untuk off-line
rendering selama beberapa dekade sekarang – yaitu rendering yang tidak perlu
menyelesaikan seluruh adegan dalam waktu kurang dari beberapa milidetik. Tentu
saja kita tidak boleh men-generalisasi dan membiarkan pengguna mengetahui bahwa
beberapa implementasi raytracer telah mampu menekan tanda “interaktif”.
Sekarang juga disebut “real-time ray tracing”, yaitu bidang yang sangat aktif
sekarang, karena sudah dianggap sebagai hal yang besar bahwa akselerator 3D
perlu dipercepat. Raytracer sungguh menyukai daerah-daerah yang kualitas
refleksinya penting. Banyak efek yang tampaknya sulit dicapai dengan teknik
lain yang sangat alami menggunakan raytracer : refleksi, pembiasan, kedalaman
bidang, tingginya tingkat kualitas bayangan. Tentunya hal tersebut tidak selalu
berarti bahwa raytracer cepat.
Terdapat 2 metode pada Ray Tracing yaitu:
1. Forward Ray Tracing
2. Backward Ray Tracing
Dalam pemrograman shader terdapat 3 macam
standar pencahayaan (ligthing model) yang sering digunakan, yaitu :
1. Ambient
Lighting : Merupakan salah satu ligthing model yang digunakan tanpa
memperhatikan arah datangnya cahaya / sumber cahaya (light source). Jadi pada
Ambient Lighting, permukaan object akan mendapatkan cahaya dari segala arah
dengan nilai dan intensitas yang sama.Dimana seluruh permukaan object akan
memiliki warna yang sama.
2. Diffuse
Lighting : Merupakan lighting model yang memperhatikan arah datangnya cahaya
dan akan memantulkan/menyebarkan cahaya ke berbagai arah. Jadi pada Diffuse
Lighting, permukaan object yang berhadapan dengan sumber cahaya akan memerima
cahaya dan menyebarkannya ke berbagai arah.
3. Specular
Lighting : Sama seperti Diffuse Lighting, Specular Lighting merupakan lighting
model yang memperhatikan arah datangnya cahaya. Akan tetapi pada Specular
Lighting, cahaya yang datang hanya akan dipantulkan pada 1 arah.
Pada kesempatan kali ini, kita akan
membahas tentang Diffuse Lighting. Salah metode / teknik yang paling bagus
untuk membuat Diffuse Lighting adalah dengan menggunakan metode Lambertian
Reflection atau biasa disebut juga dengan Lambert Shading. Secara umum, rumus
dari metode Lambert adalah sebagai berikut :
Dimana
:
ID = Intensity Diffuse (Intensitas cahaya dari
hasil Diffuse)
L = normalized Light Direction (Vector arah
datangnya cahaya / sumber cahaya yang telah dinormalisasi)
N = Normal Vector (Vector yang tegak lurus dengan
permukaan object)
(N . L) = perkalian dot product antara Vector
Normal dengan Vector Light Direction
C = Color (Warna)
IL = Instensity Light (Intensitas cahaya)
Light
Direction dan Normal Vector
Jadi, lambert shading diperoleh dari
perkalian dot product antara vector normal dengan vector light direction.
Selanjutnya, kita akan
mengimplementasikannya pada RenderMonkey. Setelah membuka RenderMonkey,
kemudian kita tambahkan DirectX Effect dengan cara Effect Group => Effect
Group w/ DirectX Effect. Kemudian terlebih dahulu kita ganti model/object
sphere menjadi model Teapot dengan cara klik kanan Model pada Effect1 kemudian
pilih Change Model => Teapot.3ds, seperti gambar berikut :
Mengubah
model menjadi Teapot
Setelah itu, pastikan model yang
tampil pada layar anda adalah model teapot bukan lagi sphere, seperti gambar di
bawah ini :
Tampilan
awal model Teapot
Dikarenakan pada lambert shading kita
harus menggunakan Vector Normal, maka untuk mendapatkan Vector Normal dari
object dapat dilakukan dengan menambahkan node pada Stream Mapping Node dengan
cara double klik pada Stream Mapping atau klik kanan Stream Mapping => Edit.
Kemudian klik Add, dan pilih NORMAL, ubah Data Type menjadi FLOAT3, seperti
gambar di bawah ini :
Stream
Mapping pada RenderMonkey
Stream Mapping Node di atas mendefinisikan
informasi apa saja yang bisa kita peroleh dari model dan dapat kita digunakan
pada render engine.
Setelah kita mendefiniskan Normal, selanjutnya
kita harus mendefinisikan lampu menggunakan Vector Light. Pada pemrograman
shader terdapat 3 tipe lampu (sumber cahaya) yang bisa digunakan, diantaranya
adalah :
1. Directional
Light : Merupakan type lampu (sumber cahaya) yang memiliki komponen warna dan
arah, tetapi tidak memiliki komponen posisi. Sehingga intensitas cahaya yang
diterima object tidak dipengaruhi oleh jarak antara object dengan sumber
cahaya. Akan tetapi hanya dipengaruhi oleh arah dari sumber cahaya.
2. Point
Light : Merupakan sumber cahaya yang memiliki komponen warna dan posisi, tetapi
tidak memiliki komponen arah. Point Light didefinisikan sebagai sumber cahaya
yang memancar dari satu titik dan memancarkan cahaya merata ke segala arah.
Intensitas cahaya yang diterima object dari point light akan dipengaruhi oleh
posisi dan jarak object dari sumber cahaya.
3. Spot
Light : Merupakan sumber cahaya yang memiliki komponen warna, arah dan posisi.
Sehingga intensitas cahaya yang diterima object dari selain dipengaruhi arah
sumber cahaya juga dipengaruhi oleh jarak object dengan sumber cahaya. Spot
Light juga mempunyai efek kerucut dimana intensitas cahaya di tepi kerucut akan
lebih kecil dibandingkan dengan pusat kerucut.
3
tipe sumber cahaya : Directional Light, Point Light, dan Spot Light
Pada percobaan kali ini, sumber
cahaya yang akan kita gunakan adalah sumber cahaya dengan tipe Directional Light.
Untuk membuatnya pada RenderMonkey dilakukan dengan membuat variable float3
dengan cara klik kanan pada Effect1 => Add Variable => Float =>
Float3. Lalu kita ganti nama variablenya menjadi lightDirection. Karena kita
menggunakan Directional Light, maka nilai dari x,y, dan z adalah nilai arah
datangnya sumber cahaya. Kita misalkan saja arahnya (0, 0, -1), seperti gambar
berikut :
Menambahkan
Directional Light pada program
Setelah itu, jangan lupa juga
menambahkan variabel Color. Variabel Color digunakan untuk warna dari Lambert
shading. Untuk menambahkan variabel Color bisa dilakukan dengan cara klik kanan
pada Effect1, lalu pilih Add Variable => Color, ubah nama variabelnya
menjadi Color. Sedangkan nilai Intensitas Cahaya pada tutorial kali ini kita
anggap tetap, yaitu 1.
Kemudian ganti code pada vertex shader dengan
code di bawah ini :
float4x4 matWorldViewProjection;
float4x4 matWorld;
struct VS_INPUT
{
float4 Position : POSITION0;
float3 Normal : NORMAL;
};
struct VS_OUTPUT
{
float4 Position : POSITION;
float3 Normal : TEXCOORD0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul (Input.Position, matWorldViewProjection );
Output.Normal = mul (float4(Input.Normal,0), matWorld);
return( Output );
}
sehingga pada kesempatan kali ini
hanya akan dijelaskan code-code yang belum dijelaskan pada artikel sebelumnya.
1. float4x4
matWorld;
Merupakan variabel matriks yang digunakan untuk
mentransformasi suatu nilai variabel dari object space ke world space.
Perbedaan object space dan world space terletak pada titik pusatnya. Pada
object space yg menjadi titik pusatnya adalah titik pusat object. Sedangkan
pada world space yg menjadi titik pusatnya adalah titik pusat origin (0,0,0).
Secara default pada Render Monkey, tidak ada perbedaan antar object space dan
world space dikarenakan titik pusat object space dan world space berhimpitan.
Akan tetapi, hal ini bisa berbeda jika kita menggunakan software lain, misalnya
saja Blender. Gambar di bawah ini adalah contoh perbedaan titik pusat antara
object space dengan world space (pada software Blender 3D) :
Perbedaan
titik pusat pada object space dan world space
Untuk dapat menggunakan variabel matWorld,
kita harus terlebih dahulu menambahkannya ke dalam program kita dengan cara
klik kanan Effect1 => Add Variable => Matrix => Predefined =>
matWorld. Agar program dapat berjalan lancar pastikan kita sudah terdapat
variable matWorld pada Effect1.
2. float3
Normal : NORMAL;
Mendefinisikan variable Normal dengan semantik
NORMAL yang telah kita tambakan pada Stream Mapping, digunakan untuk
mendapatkan normal vector dari model.
3. float3
Normal : TEXCOORD0;
Variable untuk menampung nilai vector Normal dan
vector Light Direction. Nilai yang ditampung dalam variabel ini merupakan
Output dari proses Vertex Shader.
4. Output.Position
= mul (Input.Position, matWorldViewProjection );
Output.Normal = mul (float4(Input.Normal,0),
matWorld);
Mengubah nilai variable Normal pada
struct Output untuk menampung nilai vector Normal. Vector Normal diperoleh dari
input model (Input.Normal). Dikarenakan Normal yg kita peroleh dari stream
mapping berada pada object space maka untuk mentransformasi ke world space kita
harus mengalikannya dengan matWorld. dengan terlebih dahulu mengubahnya menjadi
float4 karena matriks matWorld berukuran 4×4. Penambahan nilai 0 untuk
perkalian variable Input.Normal dikarenakan variable tersebut adalah vector,
sedangkan apabila variable tersebut berupa posisi maka nilai yg ditambahkan
pada adalah 1.
Setelah mengganti code pada vertex
shader, langkah selanjutnya adalah mengganti code pada pixel shader dengan code
berikut ini :
float4 Color;
float3 lightDirection;
struct PS_INPUT
{
float4 Position : POSITION;
float3 Normal : TEXCOORD0;
};
float4 ps_main(PS_INPUT Input) : COLOR0
{
float NdotL = dot(Input.Normal,normalize(lightDirection;));
float4 Diffuse = NdotL * Color;
return Diffuse;
}
Berikut adalah penjelasan dari code pada
pixel shader di atas :
1 float4
Color;
Mendefinisikan variabel Color yang telah
kita tambahkan sebelumnya.
1 float3
lightDirection;
Mendefinisikan variable light
Direction yang sudah kita tambahkan
sebelumnya. Variabel lightDirection berada pada world space.
struct PS_INPUT
{
float4 Position : POSITION;
float3 Normal : TEXCOORD0;
};
Struct PS_INPUT merupakan struct
untuk menampung variabel-variabel yang akan dijadikan sebagai input pada pixel
shader. Karena input yang digunakan pada pixel shader merupakan output dari
vertex shader, sehingga variabel dan nilai yang ada dalam struct PS_INPUT sama
dengan variabel yang ada pada struct VS_OUTPUT.
float4 ps_main(PS_INPUT Input) : COLOR0
{
float
NdotL = dot(Input.Normal,normalize(lightDirection;));
float4 Diffuse = NdotL * Color;
return Diffuse;
}
Variabel NdotL digunakan untuk
menampung nilai perkalian dot product antara Vector Normal dengan Vector Light
Direction yang telah dinormalisasi. Yang terakhir adalah Variabel Diffuse
merupakan variabel yang untuk menampung nilai Lambert Shading yang diperoleh
dari perhitung rumus yang telah dijelaskan di atas (ID=(N . L)
C IL) dengan nilai IL adalah 1.
Nilai variabel Diffuse inilah yang digunakan untuk menampilkan object dengan
metode Lambert Shading.
Setelah kita membuat code pada vertex
shader dan pixel shader, selanjutnya kita tinggal menjalankan code-code yang
telah kita buat tersebut dengan mengklik ikon Compile All Shader in Workspace
() pada RenderMonkey. Selanjutnya kita
akan melihat bahwa model teapot telah berubah tampilannya menjadi seperti
gambar di bawah ini :
Output
dari Lambert Shading
Bagian teapot yang terang adalah
bagian yang menghadap ke arah cahaya, sedangkan bagian yang membelakangi sumber
cahaya.
Kita bisa mengatur dan mengubah nilai
dari variabel-variabel lightDirection, dan Color, untuk mendapatkan tampilan
sesuai dengan apa yang kita inginkan. Gambar berikut ini adalah output dari
lambert shading dengan nilai lightDirection= (1.5, 0.5, -1.0), Color (RGBA) =
(126,255,21,255).
Output Lambert Shading dengan mengubah nilai
variable color dan lightDirection
• Metodenya
melliputi : Penentuan permukaan tampak pada setiap pixel, Perhitungan normal
pada permukaan, dan Mengevaluasi intensitas cahaya dan warna menggunakan model
illuminasi.
• Metode
pembuatan bayangan cukup mahal, untuk membuatnya lebih efisien dilakukan
melalui kustomisasi untuk merepresentasikan permukaan yang spesifik.
• Jaring
poligon secara umum sering digunakan untuk merepresentasikan permukaan yang
kompleks.
• Informasi
geometri yang tersedia hanyalah vertice dari poligon.
• Interpolasi
dari model bayangan dapat digunakan untuk meningkatkan substansi secara lebih
efisien.
4
Ragam Teknik Bayangan
• Constant Shading
• Gouraud
Shading
• Phong Shading
• Flat shading
Pemberian bayangan rata (flat)
merupakan cara termudah untuk dibuat. Bayangan rata mempunyai karakteristik
sebagai berikut :
•
Pemberian tone yang sama untuk setiap polygon
•
Penghitungan jumlah cahaya mulai dari titik tunggal pada permukaan
•
Penggunaan satu normal untuk seluruh permukaan.
Contoh
gambar Flat Shading:
1)
Gouraud shading
Sebuah teknik yang dikembangkan oleh
Henri Gouraud pada awal tahun 1970. Teknik ini menampilkan kesan gelap terang
dari sebuah permukaan objek dengan memperhitungkan warna dan penyinaran dari
tiap sudut segitiga. Gouraud shading adalah metode rendering sederhana jika
dibandingkan dengan Phong shading. Teknik ini tidak menghasilkan efek shadow
dan refleksi. Metode ini digunakan dalam
grafik komputer untuk mensimulasikan efek cahaya yang berbeda dan warna di
permukaan benda.Dalam prakteknya, Gouraud shading digunakan untuk mencapai
pencahayaan halus rendah-poligon permukaan tanpa berat menghitung kebutuhan
komputasi pencahayaan untuk setiap pixel.
Contoh gambar Gouraud Shading:
2) Phong
shading
Phong shading mengacu pada
seperangkat teknik dalam komputer grafis 3D. Phong shading meliputi model bagi
refleksi cahaya dari permukaan dan metode yang kompatibel memperkirakan pixel
warna oleh interpolating permukaan normal di rasterized poligon. Model refleksi
juga mungkin disebut sebagai refleksi Phong model, Phong Phong iluminasi atau
pencahayaan.Ini mungkin disebut Phong shading dalam konteks pixel shader, atau
tempat lain di mana perhitungan pencahayaan dapat disebut sebagai
"shading". Metode interpolasi juga mungkin disebut Phong interpolasi,
yang biasanya disebut dengan "per-pixel pencahayaan".Biasanya disebut
"pelindung" bila dibandingkan dengan metode interpolasi lain seperti
Gouraud pelindung atau flat shading. Refleksi yang Phong model tersebut dapat
digunakan bersama dengan salah satu metode interpolasi. Metode ini dikembangkan
oleh Phong Bui Tuong di Universitas Utah.
Secara Garis besar, gambar perbedaan dari Flat
shading, Gouraud shading dan Phong shading:
CONTOH :
saya mempunyai konsep untuk membuat
sebuah replika planet Bumi dengan menyertakan tulisan UNIVERSITAS GUNADARMA.
Saya akan menjelaskan tentang tahap pembuatannya.
Tahap Pembuatan :
1. Buka
software BLENDER, kemudian buat sebuah bola. Caranya klik Add - Mesh -
UVsphere. Kemudian set Segment : 32, Ring : 32, Radius : 3.00.
2. Langkah
berikutnya adalah menambahkan gambar permukaan Bumi pada bola tersebut. Pada
panel Shading klik Material buttons lalu pilih Add New.
Selanjutnya pada bagian Texture buttons pilih Add
New.
Lalu pada Texture Type pilih Image.
Klik Load untuk membuat gambar
permukaan Bumi. Gambar yang saya pakai adalah :
Sebenarnya ketika di Render, gambarnya berporos pada sumbu Y. Jadi saya
akan mengubahnya menjadi sumbu Z. Caranya adalah klik Material buttons pada
panel Shading, kemudian klik pada Map Input lalu klik Sphe.
3. Langkah
selanjutnya adalah membuat background angkasa. Rasanya kurang jika hanya
membuat replika planet Bumi tanpa adanya bintang-bintang. Caranya adalah klik
World buttons pada panel Shading, lalu buat warnanya menjadi hitam.
4. Selanjutnya
saya akan membuat bintang dengan cara klik tab Mist/Stars/Physics. Kemudian
klik Stars.
5. Gambarnya
sudah hampir jadi, hanya saja masih agak kasar. Jadi saya akan membuatnya lebih
halus dengan cara klik Editing panel lalu klik Set Smooth pada tab Links and
Materials.
6. Langkah
terakhir adalah membuat tulisan UNIVERSITAS GUNADARMA. Caranya klik Add - Text.
Untuk mengedit kata-kata maka kita tekan tombol Tab setelah itu kita bisa
memasukkan kata/kalimat yang kita inginkan. Lalu untuk membuat tulisan menjadi
lebih tebal maka kita atur pada bagian Extrude. Hasilnya akan tampak seperti
ini
7. Langkah
terakhir adalah proses rendering. Klik Render - Render Current Frame. Hasilnya
akan tampak seperti ini.
Shader
Subsurface Scattering
Subsurface scattering (SSS) adalah
effek pantulan cahaya sekitar bawah permukaan material, dan umumnya terdapat
pada bahan seperti kulit, lilin, dan marmer. Hasil pada tepi bayangan tampak agak kabur, karena cahaya berdifusi
keluar dari daerah terang ke area bayangan. Sebagai hamburan cahaya, sebagian
diserap, dengan cahaya yang tersisa biasanya mengambil warna dari bahan yang
mendasarinya. Dalam kasus kulit, daging dan darah dibawah kulit menyebabkan
persebaran cahaya yang muncul berwarna jingga merah
Menghubungkan
Teks dengan Bayangan 3D
Sebelumnya, klik menu Layer >
Rasterize > Type. Selanjutnya gunakan
Polygonal Lasso Tool (L) dan hubungkanlah sudut setiap huruf dengan bayangan
3D, isilah area seleksi dengan wrna merah tua (#990000) sehingga membentuk teks
3D berbentuk balok, seperti yang ditunjukkan di bawah ini.
Menambahkan
Bayangan Pada Layer Teks
Sekarang kita telah mendapatkan teks
3D yang diinginkan, untuk menambahkan efek bayangan, pastikan Anda masih berada
pada layer teks yang berwarna merah gelap, klik menu Layer > Layer Style
> Gradient Overlay, ikuti seting Gradient Overlay serta Color Overlay
seperti gambar di bawah ini.
Menambahkan Bayangan Teks
Untuk menambahkan bayangan di bawah
teks, pergi ke layer teks warna merah terang, buat duplikat layer dengan
menekan tombol Cmd/Ctrl+J, selanjutnya isi layer baru dengan warna hitam
(#000000). Pindahkan layer ini tepat
dibawah layer teks yang berwarna merah gelap, gunakan Transform Tool (T) atau
tekan Cmd/Ctrl+T, tarik kotak Transform Tool ke atas, bawah, kiri atau kanan
untuk mendapatkan bayangan teks yang sesuai, seperti gambar di bawah.
Selanjutnya klik menu Layer >
Rasterize > Type, kemudian pilih menu Filter > Blur > Motion Blur,
ikuti gambar dibawah untuk mengatur blur bayangan teks. Untuk mendapatkan bayangan yang lebih kuat,
gandakan layer dengan menekan tombol Cmd/Ctrl+J, kemudian gabungkan kedua layer
ini dengan memilih menu Layer > Merge Down.
Membuat
Blur Shadow




























































No comments:
Post a Comment